Are you planning to take your business online and reach out to a larger audience? Then building a website is the first thing that will cross your mind. When it comes to creating a website, you must be thinking of leveraging WordPress.
Did you know that WordPress powers more than 42.4% of all the websites on the internet? Yes, you read it right! That clearly shows the growing popularity of the website platform. It is highly in demand owing to its ease of learning, high customization ability, and other beneficial features.
However, to create a user-friendly and visually stunning website, using WordPress is not enough. You would require additional plugins to unlock the creative potential. While there are several plugins available, Elementor stands out.
Elementor is not just a plugin but a dynamic page builder that has significantly revolutionized the way in which websites are built. Owing to the drag-and-drop interface and user-friendly features, Elementor is a popular choice among both seasoned and novice developers. With this website builder, creating a captivating site for your business becomes simple and easy.
Are you willing to use Elementor in WordPress? In this comprehensive guide, you will explore everything about it and learn how to make the most of it. Let’s dive in!
What is Elementor?
In the competitive landscape, building visually appealing websites is paramount. The default WordPress editor is suitable for simple blog posts. However, when it comes to more design options, it may not be an ideal choice. That is where Elementor comes into the picture.
Elementor is a free, drag-and-drop editor for WordPress. The plugin allows you to leverage a visual editor and develop beautiful pages in much less time. Therefore, you can build dynamic websites faster and get a competitive edge in the market.
Elementor is an all-in-one solution that lets you control every part of website design through a single platform. Whether you want to customize your page with multiple fonts, motion effects, or background images, the plugin makes everything possible in a hassle-free manner.
Moreover, Elementor provides ample design options and pre-built content widgets for everything, from sliders and forms to pricing tables. Besides designing individual pages and posts, you can make use of the plugin to design your WordPress theme.
Understanding the Working of Elementor Page Builder

Elementor is basically a website builder for WordPress that focuses on replacing the basic WordPress editor with a live front-end editor. The core aim is to enable you to build complex layouts and visually appealing designs live. The best part is that there is no need to switch between the editor and the preview mode.
Elementor allows you to create functional and beautiful designs without the need to use CSS or codes. Moreover, the designs are responsive by default and will automatically look great on mobile phones, tablets, and desktops.
The page builder comes with a beginner-friendly and intuitive interface. So, Elementor can be up and running in just a few minutes. You can explore hundreds of eye-catching design templates, select the desired one, and customize it to fit your brand personality.
With Elementor, you can easily build quick-loading websites and ensure the optimum performance of your brand. As a result, attracting more traffic and boosting sales and revenue becomes easy.
Benefits of Using Elementor in WordPress
Still, wondering whether it is worth leveraging Elementor or not? Delve into the prominent benefits that the plugin can provide!
Extensive Template Library
Elementor is committed to offering a comprehensive toolkit for web designing. Therefore, you can find an extensive template library consisting of a variety of professionally designed templates.
So, you can select the templates that cater to your brand identity, website needs, and preferences the best. These templates can serve as a foundation and help speed up your design process. As a result, you can save more time and focus on other critical matters that require your attention.
Customization Options
Every business wants to create a unique website that speaks volumes about the brand. Elementor allows you to build visually appealing and unique sites that suit your brand personality. It offers you the flexibility to customize each and every aspect of the website, including colors, fonts, and spacing.
Compatibility
Elementor is compatible with a majority of WordPress themes and popular plugins. This compatibility allows you to extend your website functionality in a hassle-free manner. Moreover, integrating different features seamlessly becomes simple and easy.
User-friendly Interface
Elementor comes with a drag-and-drop interface and enables users of all skill levels to conveniently design websites. Even if you do not have knowledge and experience of coding, you can still design and customize your site.
Real-time Editing and Preview
This WordPress editor lets you make the desired changes or adjustments to your website design in real-time. Once the changes are done, you can get an instant preview. This feature helps users to become more confident in their designs and ensures the creation of an attractive website.
SEO-Friendly
Ranking high on the search engine result page is a top priority of every brand. Elementor offers clean codes and positively impacts the SEO efforts of your website. As search engines favor websites with well-optimized and organized codes, using this plugin can enhance your rankings optimally.
Regular Updates
Elementor boasts an active development team. So, you can expect frequent improvements and updates to the plugin. The updates may include new features, bug fixes, and enhanced performance.
Faster Loading
Today, users expect websites to load within three seconds. If your site takes more time to load, they are likely to abandon your site and turn to your competitors. Therefore, choosing the right website that ensures faster loading matters a lot.
Elementor allows users to create lightweight pages that can load faster. As a result, delivering better user experiences and improving your search engine ranking becomes easy.
Huge Community Support
Elementor has an active and large community. So, you can easily find extensive documentation, support resources, and tutorials. Moreover, if you are stuck somewhere during the website designing process, you can get the required assistance to overcome the potential issues.
Cost of Using Elementor
The core plugin is completely free and readily available at WordPress.org. However, if you want to leverage the advanced capabilities and features, you need to purchase the Elementor Pro version. Let’s delve into the difference between the free and pro version.
Elementor Free Version
The free version of Elementor can provide you with access to the drag-and-drop editor along with a variety of style and widget options for designing your site. It is ideal for designing blog posts and individual pages.
If you want to design basic landing pages, opting for the Elementor free version is an ideal decision. Moreover, this version can also enable you to add styles to the blog posts.
But when it comes to designing an entire website, you would require powerful features. That is where Elementor Pro comes into the picture.
Elementor Pro
Elementor Pro adds more features to the free version and enables users to build more powerful sites. It allows you to design an entire theme, including blog post templates, header, footer, 404 pages, and more. Moreover, you can leverage the Elementor Popup Builder to design popups that can trigger as per your needs.
The additional features you can enjoy in Elementor Pro include a visual form builder, new design options like custom positioning and scroll effects, and support for dynamic content. You can also gain access to a variety of new widgets like portfolios, post lists, pricing tables, sliders, and more.
If you want to leverage the Pro version of Elementor, the price can vary between USD 49 to USD 999. The price depends on the number of websites you want to design.
For instance, if you want to use Elementor Pro for designing a single website, the cost will be USD 49 per year. However, when you have to design 1,000 websites, you can opt for the USD 999 per year package.
How to Install Elementor in WordPress
There are two ways of installing Elementor in WordPress. One is through Elementor’s website while the other approach is through the dashboard of WordPress. Let’s understand each of the methods in detail!
Method 1: Elementor’s Website
Head to the official website of Elementor and obtain the free version of the plugin. When you visit the website, you will find a download option at the top of the home page. Provide your correct email address to get the Zip file.

Then you will have to go to the plugin section of your WordPress website. Click on the option “Add New” and upload the .Zip file. Wait for the plugin to be installed. Once done, you can hit on the “Activate” button and it is ready to use.
Method 2: WordPress Dashboard

Log in to your WordPress website using valid credentials. Next, prepare to install the Elementor plugin by clicking on the “Add New” option on the Plugins tab.
In the plugin search bar, type ‘Elementor’ and look for the plugin. Once you enter the search button, the page builder will appear at the top.
You need to click on the “Install Now” option present beside the plugin name. The installation of the WordPress Plugin can be done in a jiffy. Once it is successfully installed, you can activate Elementor.
Upon activation, you will receive a confirmation message stating that the plugin is active. With Elementor activated, you can access the different features and start designing or customizing your pages.
How to Make Use of Elementor in WordPress
The intuitive design of Elementor makes using the plugin a painless process for the users. Wondering how to get started? Delve into the simple and easy steps you need to follow!
- First, you will have to create a new post or page and click on the option ‘Edit with Elementor’.
- Clicking the option will take you to the Elementor page editor.
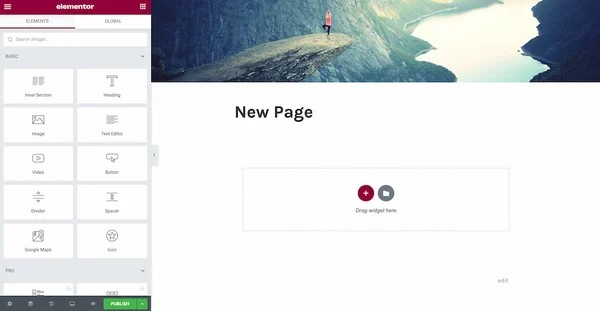
- On the left side of the page, you will find the Elementor sidebar consisting of all the drag-and-drop features. To build your web page, you can make use of all these features. The Elementor Editor mainly consists of three building blocks which include the Sections, Columns, and Widgets.
- Once you are ready to start, you can click, hold, and drag the widgets to the place on your site or post where you want to add the new module. A point to note here is that you cannot drag a widget to the heading or navigational bar.
- If you want to customize your web pages, search for the specific widgets you need. Select from the basic elements like an image gallery and heading or the advanced options like testimonial carousels and animated headings.
- On the left side, you will come across a hamburger button. Click on it and go to the ‘Site Settings’ option. This menu will allow you to set the fonts and colors of your web pages.
- In case you want to access the Revision History, you can simply click on the ‘History’ option present at the bottom of the panel. The Action tab will enable you to easily trace changes and allow you to move back and forth between each action.
Building Your First Page Using Elementor in WordPress
Want to create your first page using Elementor? Take a look at the key steps you need to follow!
- Log in to the backend of your WordPress and go to the dashboard.
- Click on the option ‘Pages’ and then ‘Add New’.
- Next, to enter the Elementor page builder, you need to click on ‘Edit with Elementor’.
- Elementor will automatically load in some time.
- Add a Text Editor, Heading, and Image widget. Once you drag the widgets to the desired place, you will be able to edit them according to your unique requirements.
- Once you are done with the designing of the page, you can click on the preview option to see how it looks. Clicking on the eye icon on the page can provide you with a preview of the page or post.
- If you are completely satisfied, select the green ‘Publish’ button to make your page live and accessible to your audience.
Using the Elementor Templates in WordPress
Templates are nothing but pre-designed blocks and pages that enable users to design their pages and posts in much less time. Elementor comes with a wide range of templates to suit the unique design needs and styles of different brands.

There is a field that lets you search for templates by template name, tag, and page type. Based on the type of website you are building, you can select the right template.
To use the Elementor templates, here are the steps you need to follow!
- Within the Elementor editor, go to the bottom of the page and look for a section stating ‘Add Widget here’. Then click on the white folder.
- Wait for some time and a library will automatically load. You will find a lot of appealing templates. If you want to preview a specific template, you can click on the image or the magnifying glass option.
- Once you have explored all the options and decided on the right template, click on the ‘Insert’ button.
- Now the template is ready to be used and customized as per your needs.
However, if you are not connected to the template library of Elementor, you will be prompted to do so. The plugin will redirect you to the website and prompt you to sign in or register. Once you sign in and your connection is confirmed, you can go back to the page you were editing and add the desired template.
Top Features of Elementor
Elementor has several appealing features owing to which it has become a popular tool for web designing. Delve into the prominent features listed below.
Revision History

This feature lets you view the changes done over time in a chronological manner. It serves as a comprehensive solution to manage and monitor changes to your website. Moreover, you can easily access the Redo and Undo options that empower you to seamlessly experiment without fear.
Popup Builder

Popup builder is a dynamic tool of Elementor that helps enhance the user interaction and engagement level of your site. Using this feature, you can create a variety of popups, from promotional messages to subscription forms tailored to your unique needs.
WooCommerce Integration

Elementor allows seamless integration with WooCommerce and improves the functionality and visual appeal of the online stores. It offers a powerful toolkit for creating custom shipping methods for delivering captivate eCommerce experiences .
Conclusion
Elementor is indeed one of the most dynamic WordPress page builders that helps create visually appealing and functional websites. It is gaining more and more popularity among users owing to its intuitive and user-friendly interface. Moreover, it offers an extensive template library to cater to the unique requirements of businesses.
Elementor is a suitable choice for both experienced developers and novice users. It makes web creation an effortless process. The best thing is that installing and using Elementor in WordPress is pretty simple and straightforward. Following the right steps is all you need to do to get started.
Now that you have a complete idea of using Elementor in WordPress, it is time to get started and build a highly appealing website to grab more traffic and increase conversion rates.
Author’s Name:- Harikrishna Kundariya
Author’s Bio:-Harikrishna Kundariya, a marketer, developer, IoT, Cloud & AWS savvy, co-founder, Director of eSparkBiz Technologies. His 12+ years of experience enables him to provide digital solutions to new start-ups based on IoT and SaaS applications.




